Goals & Timelines
Plans that don’t allow change are poor plans.
This may have been quoted by an individual you might know of however this was reminded to me by my mentor, Zoran Regvart when I asked related to the diversion from my original timeline. Week 8 has already begun and I am done with my internship halfway. I love the experience, not only ’cause I was able to learn new concepts but to build my community and have support from 2 amazing mentors.
When creating my initial timeline, I was unaware of the fact that during my internship, I will be exploring much bigger tasks and implementing a design that changes the website layout. My initial goal was to improve the accessibility and readability of the website and improvement on the documentation which I have been working on since day 1 of my internship.
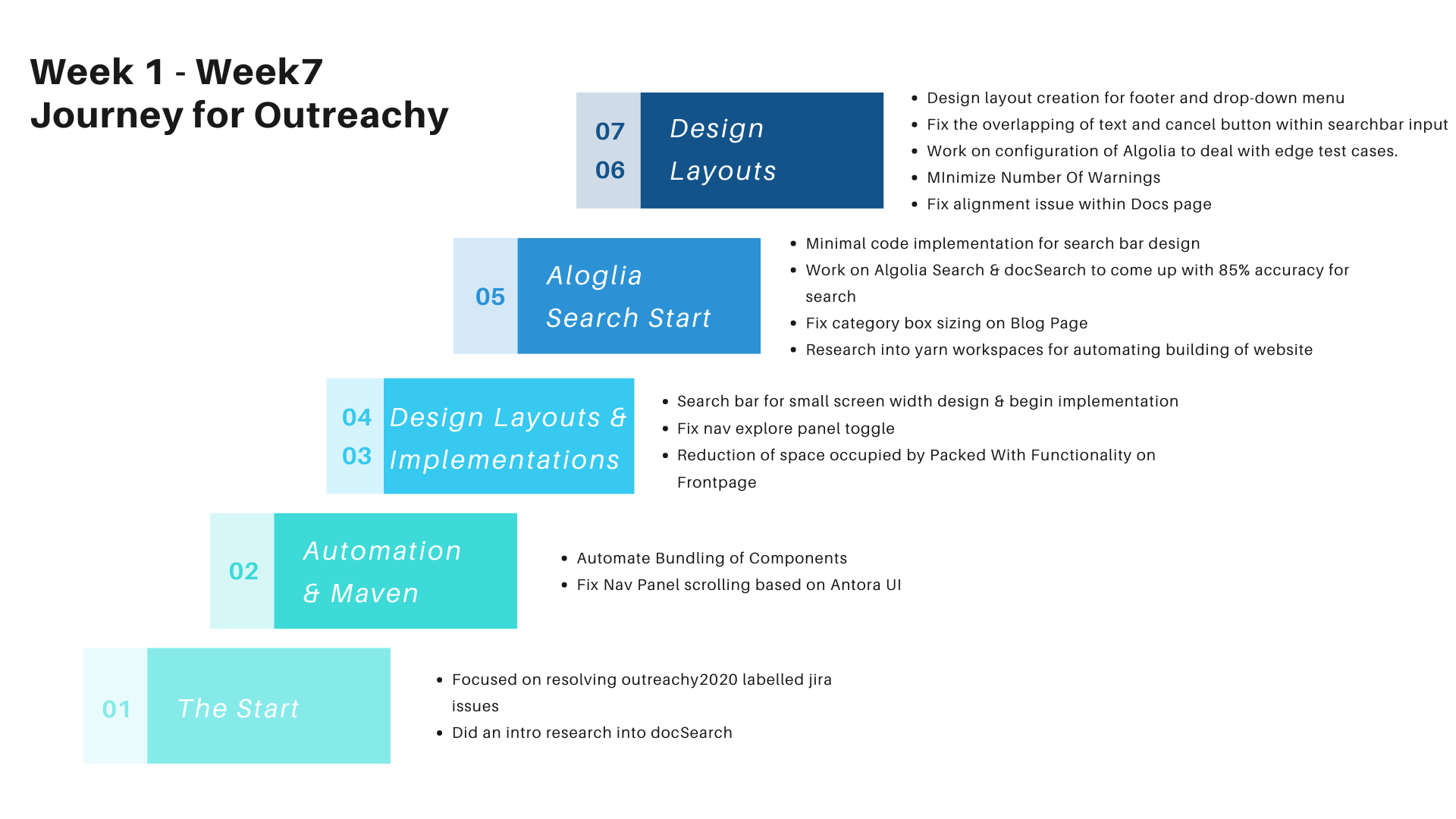
I have accomplished a couple of tasks I will display through an infographic. These issues and layouts were either raised by me or another contributor however I focused on resolving them as much as possible with a minimum amount of code.

The task-related to search design implementation for smaller screen width took longer than I had expected. Let me walk you through the entire process of resolving the issue –
- Initially, took a week to land to a design layout my mentor and I agreed to.
- I took off to implementing it in the most common method possible. I wanted to make the code easy to implement. However, I didn’t take into account that it would be complex for newcomers & contributors to get a grasp on it.
- My mentor suggested using a flexbox method and I researched for about a few days to come up with the perfect solution. I implemented using flexbox method, and it worked perfectly.
You think it ends here but it doesn’t, my mentor believed that I could minify the code much more. However, by that time, I made changes to 22 files ( that’s a huge number of files to take care of at one time ). So I implemented it from scratch using the flexbox method as I knew what to do this time. Guess what, required only use of 12 files itself. Then after a few days of further small changes, it, at last, was approved and merged. It made me so satisfied and happy, I can’t express it.
Apart from this, I started working on Algolia Search along with my mentor as I wanted to be of help in that field as well and also wanted to learn the mechanism of searching through sitemap and indexing. So with 15 minutes of setup, I wrote configuration that gave me pretty good accuracy on the search result and I submitted it. However, it was really long! So my partner focused on minifying it and it is almost done but I keep finding some edge cases that fail ( bad habit of mine! ). Hopefully, this will be resolved soon as well.
A lot of original goals had to be modified along the way. However, I still am currently researching on optimization of images using gulp along with implementing design layouts and killing any bugs that I find.
My goal currently for the second half of the internship is to work on footer and dropdown design implementation, image optimization with gulp ( initially issue raised and implemented by my mentor ), the automatic build-up of the website using workspaces ( that might take time as well! ).
I am really enthusiastic about contributing still in spite of the extra workload that my college burdens with but that isn’t going to stop me from working hours for Apache.